2주차 알려 주신 내용
1. 색상 표현 방식
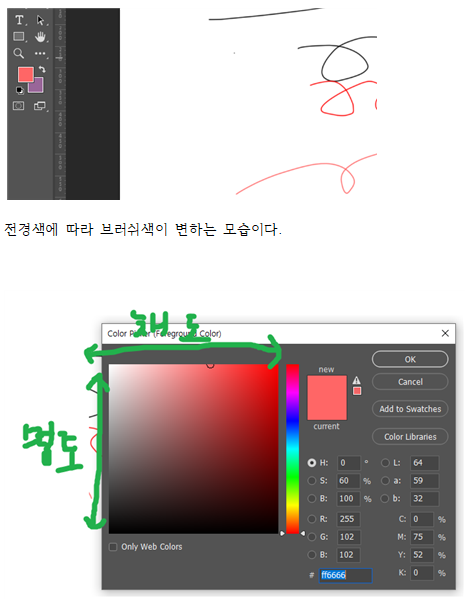
Foreground Color - 전경색
색의 3속성 - 명도 채도 색상
H : Hue(색상)
S : 채도
B : 명도(밝기)
R : RED
G : GREEN
B : LUE
Bit < Byte < Kbyte < Mbyte 컴퓨터 용량의 순서
BBK ; 비바라비다
RGB는 8비트로 표현한다. (빛을 이용하여 색깔을 냄)
ㅁ ㅁ ㅁ ㅁ ㅁ ㅁ ㅁ ㅁ 이렇게 8비트가 존재하는데 여기서 0또는1 을 넣어서 색상을 표현한다.
ㅁ 1개는 1/2의 확률을 지니는데 1/2 X 8 을 하면 1/16가 된다.
RGB는 각각 0 ~ 255단계를 지닌다.
RGB는 각 255 255 255를 지니는데 가산혼합이라서 흰색이된다.
CMYK는 각각 255단계를가면 감산혼합이라서 검정과 가까운 색상이 된다. 순수한 검정색이 되는건 아님.
#ffffff
= 패스코드라고 부름.
16진수
00 01 ~ 09 0A 0B 0C > 0F 10 > FF 라는 순서가 된다. 즉, 16진수의 마지막 은 FF 가되어
#FFFFFF는 16진수의 마지막을 나타냄 그래서 255 255 255가 흰색이 된다.
2. 포토샵 기초 강의
파일을 생성하면 New Document가 나오는데
상단에는 어떤 사이즈를 만들지 나오는 프리셋이있다
Photo, Print, Art & Liiustration.... 등등 나옴.

모니터나 사진에 나오는 건 픽셀 단위로 체크해야한다.

이 부분은 인치로 되어있고 또한 해상도가 최소600이상은 되어야 할 정도로 좋아야한다. (선명하게 보여야함)

이부분은 픽셀단위로 되어있다. 이놈들은 해상도 72를 한다.
※웹에서 나오는 해상도는 사람이 구분할 수 없을 거니와 해상도가 올라가면 용량이 크게되고 로딩이 오래 걸리게 된다.
즉, 원하는 결과물에 따라 크기와 해상도 RGB등등을 다르게 선택해야한다.

가로 18 세로 24 해상도 300으로 설정되있다는 뜻
컨트롤 + ;를 누르면 가이드라인을 숨기고 열 수 있다.


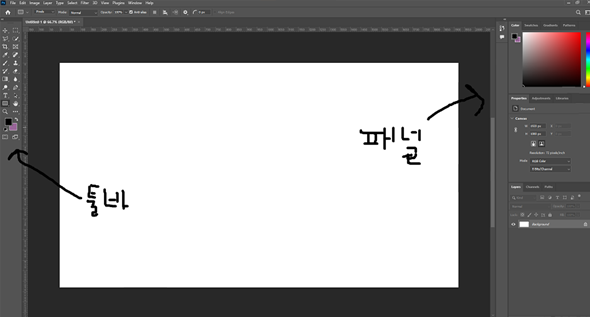
우 상단에 있는걸 패널이라고 하는데 없으면 Window를 눌러 필요한 패널을 꺼내서 쓸 수 있다.



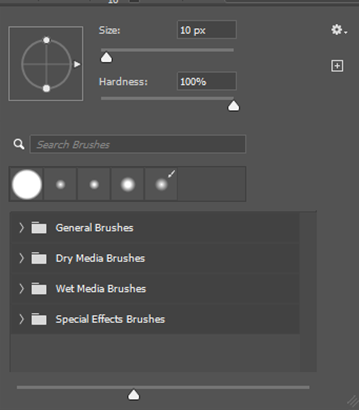
ㄴsize(굵기, 크기) , hardness(뿌옇감, 선명도)
변경가능
단축키 [ , ]를 이용하여 브러쉬 사이즈 조절가능
Hardness는 쉬프트 + [ , ]를 누르면 가능하다
컨+ 쉬프트 + z 는 redo 다시 보이기
컨 + z 는 undo 되돌리기
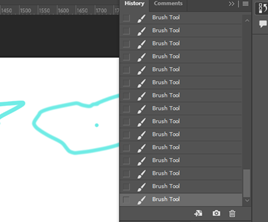
포토샵에는 history가 있는데

자신이 작업한 내용을 보여준다.



아래의 사이트들은 이미지를 다운로드하기에 유용한 사이트이다.
https://kr.pinterest.com/#top // 일러스트
아트보드 – 백그라운드가 아닌 하얀색 칸이 자동으로 올라오는 것.


레이어 활용법! ● 중요 ●
레이어 : 투명한 종이라고 생각하면 편하다.
툴바에서 레이어가 없으면 window에서 레이어를 체크하면 된다.


레이어는 3D , 일러스트 , 포토샵에서도 사용되는 중요한 내용이다

선택에서 Auto-Select가 선택되어있으면 클릭시 바로 해당 레이어로 가서 편리하지만
레이어를 50개가 쌓여있으면 해당 레이어만 선택하기 힘들다.
Auto-Select를 끄게되면 선택된 레이어만 움직일 수 있다. (강사님은 이걸 더 선호한다고 함)
이미지 불러오기
File > open(jpg, png, psd) 등등을 불러옴
이미지를 psd안에 놓으면 psd에 생성

undo를 계속사용하면 파일이 사라지기 때문에 레이어를 새로 생성하고 이용하는게 제일 좋음

★포토샵하다가 올가미가 계속 남아있으면 컨+d를 누르면 해제된다.
그리고 올가미로 붙여넣은 곳은 컨 + T로 크기를 조절할 수 있다

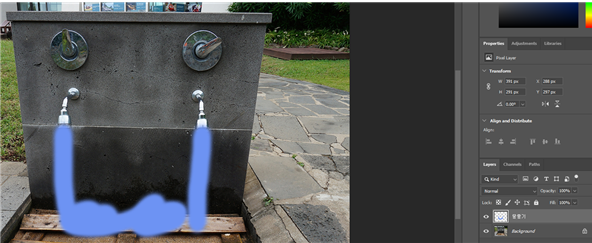
스탬프 툴 : 주변에 있는 것을 복사시켜서 없애주거나 보여줄 수 있다.
알트를 누르면 복사할 부분이 선택됨! (알트 안누르면 알트 누르라는 경고문이 나옴)
그리고 드래그 또는 클릭 시 스탬프 범위 내 복사한 내용이 나옴
복사할 부분을 찍고 붙여넣고 싶은 부분을 드래그로 쭉 붙여넣기
그리고 해당 레이어에서 추가된 내용만 도장으로 복사/붙여넣기가 가능하다
그리고 저장할 때는 차후 작업을 위해 psd 파일 따로 , 완성본(jpg, png etc.)로 2개를 저장하는게 좋다.
알 + 컨 + s 로 확장자를 다양하게 변경하여 저장할 수 있다.
jpg는 퀄리티 조절 및 압출률이 좋아서 많이 사용된다.

퀄리티가 올라가면 용량도 같이 올라간다.
● 입사 지원서에 첨부할 서브 페이지를 노션으로 제작하기! ●
따로 저장안해도되고, 모바일로도 화인 가능, 실시간으로 문서가 수정된다.

여기서 새로운 페이지를 생성가능하다
개인 페이지 > 시작하기
개인 페이지 > ... + 새 페이지 생성하기
커버 추가 – 유튜브의 채널 이미지같은 위에 빈 공간에 그림 넣을 수 있음.
블록 – 이미지 텍스트 영상 코드 다 가져올 수 있다.
키보드 “ / “를 누르면 관련된 내용을 가져올 수 있음
/콜아웃 . 원하는 디자인 가능한 박스 생성

/이미지 링크 임베드 : 내 관련 링크 기입 시 나온다.
/블록
임베드
이 2가지 기능은 꼭 기억하기
/빨강 /파랑 으로 블록 내 색상 변경가능

블록핸들 :::을 클릭해서 원하는 메뉴를 선택하는 행위
이미지바로 오른쪽에 글을 넣기 위해서는
블록핸들을 잡아서 이미지 오른쪽으로 이동시키기
###spacebar < 소제목으로 적용하겠다.
GPT처럼 쉬 + 엔터를 누르면 블록을 쪼개지 않고 한 덩어리로 적용가능
드래그로 문자 잡아주고 컨 + E를 누르면 하나의 덩어리로 변환함

'🖌️📝 AI활용하여 포토샵&일러스트레이션 과 디지털마케팅 배우기' 카테고리의 다른 글
| [6] 포토샵 : 블랜딩, Hue/Saturation, 마스크, adjustment layer (0) | 2025.04.28 |
|---|---|
| 5일차 - 명도, 채도 , 스마트 오브젝트, Vanishing Point, Levels , Curves... , Color Range , GTQ 자격증 공부 (2) | 2025.04.25 |
| 4일차 (이미지, 캔버스 사이즈 조절, 마스크, 클리핑 마스크, 노션) (0) | 2025.04.25 |
| 3일차 - 포토샵 브러쉬 , 선택 툴 , 노션 (0) | 2025.04.23 |
| AI를 활용하여 포토샵과 일러스트레이션 작업 디지털 마케팅 배우기 (0) | 2025.04.22 |



