1교시 복습
블랜딩 모드



Mulitply는 흰색에 가까운 색은 투명해지게 해줌.
알 + 컨 + v로 Vashing Pioint 하는 방법(5일차 내용)
1.

2. 이미지에서 새로운 레이어 생성.

3. Vashing Pioint 열기

4. 임의로 이미지 넣기

5. 툴 선택후 도형에 넣기



만약 이런 흰색이 아닌 회색에 가깝다면?
Level을 활용!

이미지를 레벨로 흰색으로 만들어 준 다음, Multply로 바꾸면 된다.

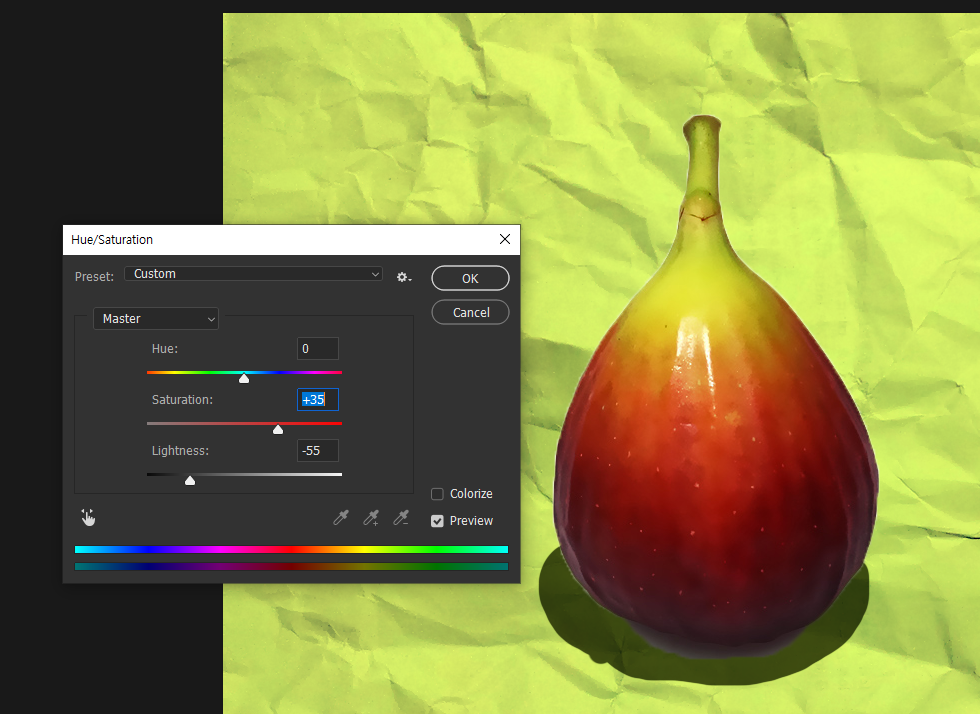
무화과 아래에 브러쉬를 칠한 다음 Mulitply 적용 > Hue/Saturation 설정으로 위 그림과 같이 그림자 효과를 줄 수 있다.

Color Range에서 RGB, CMYK 색상만 잡아서 선택할 수 있다.


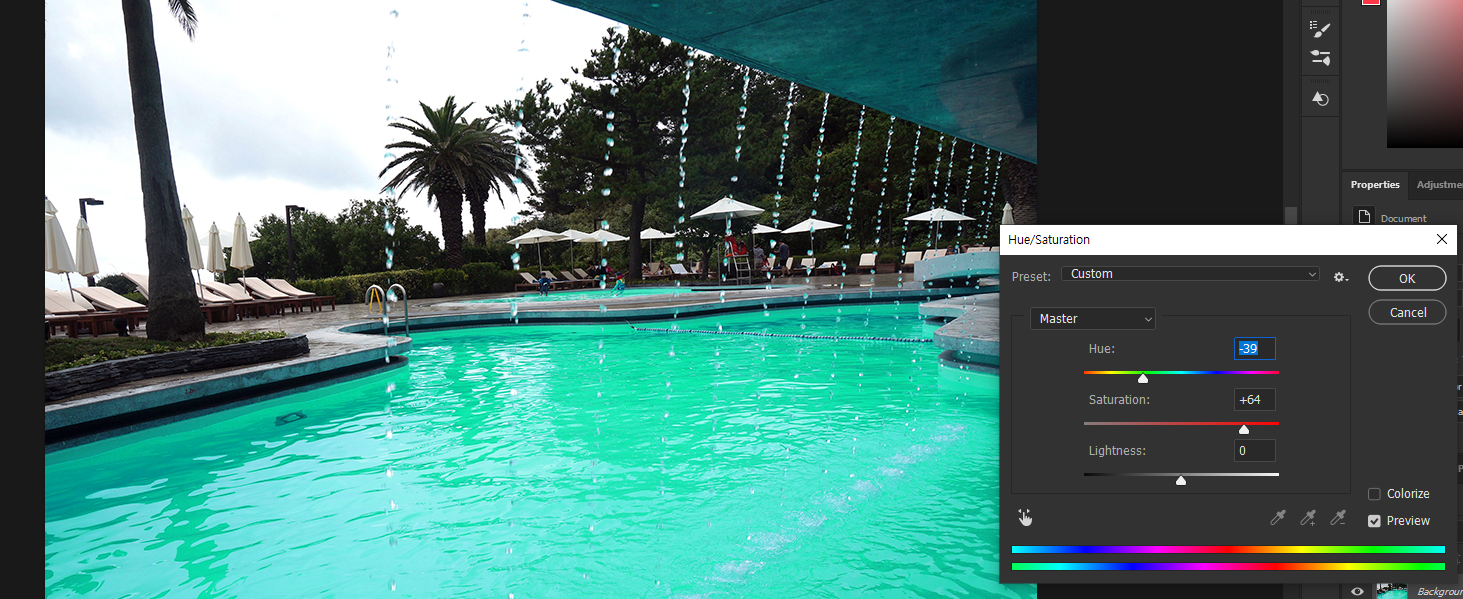
파란 색만 잡고 컨 + H로 선택영역 숨긴뒤 색상을 바꿔 준 모습.
2교시 - 벡터이미지

adjustment layer?


Hue/Saturation 클릭

해당 신발만 색상 변경을 위해서

마스크를 선택한 후 변경을 원하지 않는 부분에 검은색 브러쉬를 칠하면 된다.

Feather : 경계선의 부드러움을 정해줌.

위쪽 상단에 Feather 값이 들어가는데 테두리의 흐림을 나타내준다.


Feather 0px와 10px의 차이점이다.
Feather 효과를 줘서 자연스러운 색상 변경을 할 수 있다.


홍차 이미지에서 adjustment layer를 추가해주고


이미지를 넣었지만 테두리가 어색한 느낌이다.

마스크에서 흰색 브러쉬로 테두리를 색칠해준 다음에 Feather를 9.7px로 해주면? 테두리의 어색함을 덜어줄 수 있다.


비트맵 - psd , jpg ,png
픽셀 1개 1개로 이미지를 제작함.






도형 툴은 바로 원이 도형이 생성된다.


Fill : 원 안 색상
Stroke : 원의 테두리

10pt 는 테두리의 선의 개수를 나타남


3교시 - 레이어 스타일
도형에 볼록 효과 , 그림자 등등 효과 주기


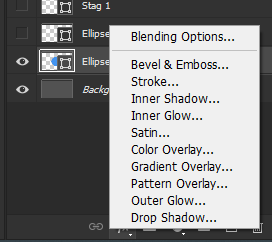
fx를 넣기

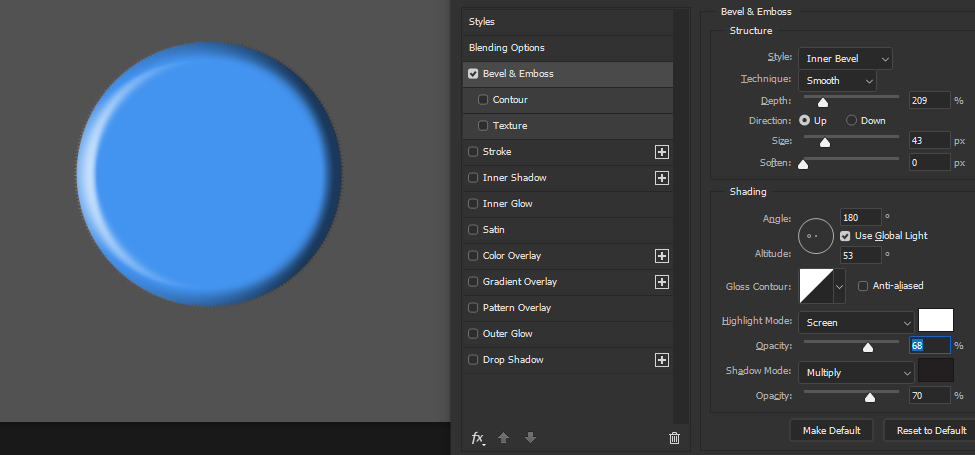
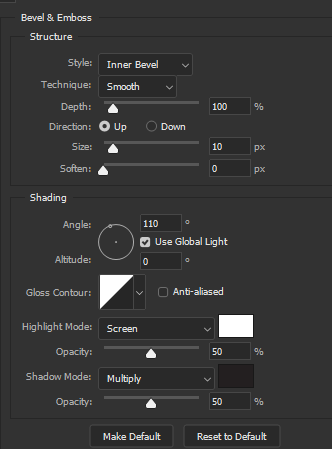
Bevel & Emboss :

Depth : 선에 각을 준다.

사이즈 : 버튼과 비슷한 효과를 준다.

shading : 그림자를 준다.


블랜딩해주기.


흰색의 밝기와 검은색의 어두움 및 색상을 추가하여 그림자를 넣어줄 수 있다. 볼록함을 추가할 때 사용된다.
Outer glow : 바깥쪽 빛 발산
Drop shadow : 안쪽 빛 발산
Inner Shadow , Inner Glow : inner 안쪽으로 빛 또는 어두움을 넣어줌.


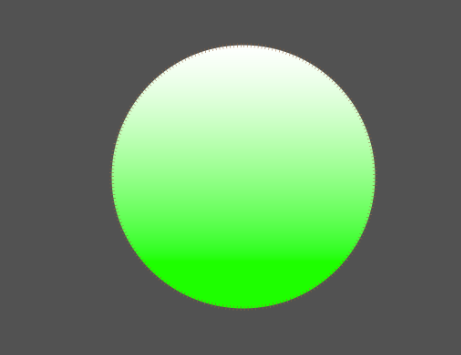
도형 그라데이션 주기
등등 fx는 많은 효과가 있는 데 시험 예제를 풀어보면서 중요한 것만 익히기
1가지 주의점.

Shadow에서 Use Global Light는 레이어 fx가 들어간 레이어 전체에 동일한 그림자 효과를 부여하는 설정이다.
야외에서 태양 빛을 받았을 때 동일한 그림자가 들어가는 느낌을 표현할 때 좋다.
만약 두 도형에 같은 fx를 주고 싶으면?


레이어 2개에 같은 효과를 주고 싶을때는
방법 1 .

알트를 누른 상대로 fx를 다른 레이어에게 넣어주기 (기존에 넣은 fx효과를 다른 레이어 도형에도 적용 가능하다)
방법 2.
레이어 2개를 병합한 다음 fx를 넣어주는 방법 2가지가 있다.
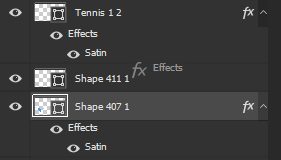
만약 satin이펙트만 주고싶다?

눈 모양의 satin만 알트 + 드래그해줘서 다른 레이어에 적용 가능하다.


이름 더블 클릭 - 이름 변경
빈공간 더블클릭 - 레이어스타일 변경
레이어 스타일은 많으므로 inner , outer 주위로 알아둘 것
4교시 - 텍스트

클릭과 클릭 드래그는 다르다.
클릭 드래그 :

영역안에서만 텍스트 가능
클릭 :

클릭 점을 기준으로 텍스트를 쓸 수 있다.
보통 클릭을 많이 사용함.

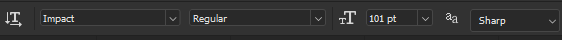
순서대로,
폰트 , 글씨체 , 크기이다.

글자 정렬이다.
윈도우 > 캐릭터 패널


여기서 텍스트를 세부설정 할 수 있다.


텍스트가 작아질 때 None을 선택하면 텍스트 픽셀이 전부 채워져서 텍스트가 잘 보인다.


레이어 스타일을 사용해서 폰트 꾸밀 수 있다.







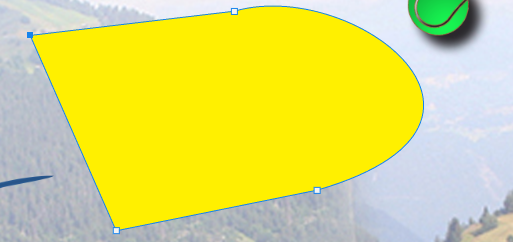
펜툴. < 어렵다.


Path는 선만 볼 수 있다.

펜은 클릭 클릭 클릭해서 원하는 모형을 만들 수 있다.

클릭 드래그는 핸들이 나온다. (주로 곡선을 만들 때 사용한다.)


크릭으로 만들고 점을 선택 시 따로 수정 가능

펜툴 아래 하얀 마우스커서를 선택하면

도형을 변화 시킬 수 있다.

선택된 펜 툴의 꼭지점을 없애 줄 수 있다.
등등
'🖌️📝 AI활용하여 포토샵&일러스트레이션 과 디지털마케팅 배우기' 카테고리의 다른 글
| [8] 모션블러, 네온 효과 , 필터 , 펜툴 (0) | 2025.04.30 |
|---|---|
| [7] 벡터 이미지, 펜툴 활용 (0) | 2025.04.29 |
| 5일차 - 명도, 채도 , 스마트 오브젝트, Vanishing Point, Levels , Curves... , Color Range , GTQ 자격증 공부 (2) | 2025.04.25 |
| 4일차 (이미지, 캔버스 사이즈 조절, 마스크, 클리핑 마스크, 노션) (0) | 2025.04.25 |
| 3일차 - 포토샵 브러쉬 , 선택 툴 , 노션 (0) | 2025.04.23 |



