복습.

클릭후 영역 선택 > 컨트롤 마우스로 이동하면 자르기
클릭후 영역 선택 > 컨 + 알트 누르고 ~ 마우스로 이동하면 복사
컨 + J 는 레이어로 분리

둥근 이미지 누끼딸 때 사용
하지만 Lasso Tool을 더 사용한다~

첫 점을 찾기가 어려우면 엔터를 누르면 된다!

이렇게 선택영역이 벗어나면?
alt를 눌러서 다시 영역 만들기!

이렇게 초과된 부분을 alt를 누른 선택영역으로 재수정하면 된다.

선의 안쪽으로 따 버려서 남은 부분을 채우고 싶다?
쉬프트 영역 선택!

이렇게 안쪽으로 부족한 부분을 채워주면

감쪽같이 사라진다~

이렇게 울퉁붕퉁한 곳도
자유로운

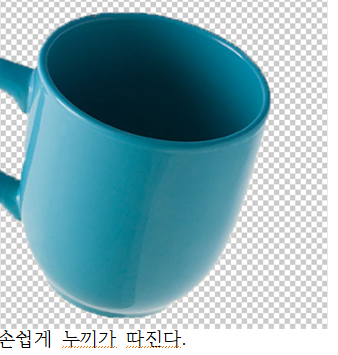
Lasso Tool 올가미를 사용해서 잘 다듬어 주면

누끼를 잘 따 줄 수 있다.
만약 레이러의 선택영역을 잘 못 지정했 을때.


여러 구멍이 뚫린 부분이 보인다.
원본에서 부족한 부분을 따로 누끼를 딴 후에 레이러들을 합쳐주면됨!

손잡이

이렇게 여러 부족한 부분의 누끼를 따준 뒤에

컨 + E는 레이어를 병합해준다!

페인트 통
페인트 통(한번에 배경 넣기)
컨 + 딜리트 – 전경색
Alt + 딜리트 – 백그라운드 색
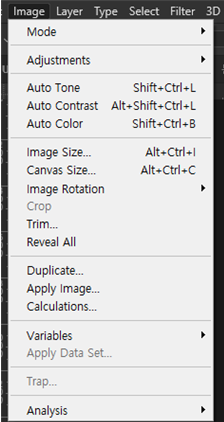
2교시 : 이미지 사이즈 조절하기
Image – Image size : 이미지 사이즈만 조절
Canvous size : 캔버스 사이즈를 변경

이미지 사이즈 :
이미지는 작아지면 작아질 수 록 해상도는 안좋아진다.


이미지 사이즈를 줄였는데 해상도가 깨지는 모습이다.
하지만 캔버스 사이즈를 줄이면 그림의 해상도는 유지된다.
알트 + 컨 + c를 누르고

사이즈를 줄여도 해상도는 유지된다.


이 버튼은 Width와 height의 비율을 지키겠다는 버튼이다.
★이미지 작업할때는 항상 컨 + J를 눌러서 카피본을 만들어두고 카피본에서 사이즈 작업을 하는게 좋다.

캔버스 사이즈 설정에서는

이런 의미 모르는 화살표들이 있는데.
이미지를 9등분으로 나눠서 보여줄 부분을 선택하는 것이다

우상단만 보여준다.
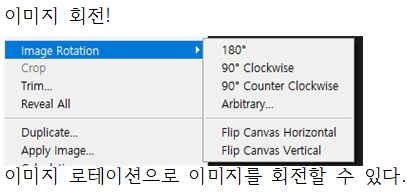
이미지에서

선택영역을 지정하고

이미지 > crop을 선택하면

선택한 부분만 짤라서 보여준다.
또는


선택하면 크롭 툴이 켜지고
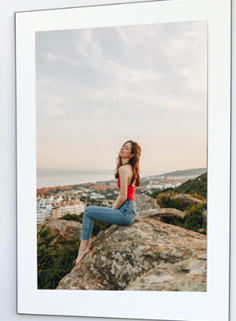
지정하고 엔터를 누르면

이렇게 크롭을 나눌 수 있다.

이런 격자 효과도 줄 수 있다.
CROP은 대신 이미지를 완전히 자르는 거여서 원래 상태로 복구는 못한다.
다른 이미지를 프로젝트에 가져오는 방법.
컨 + a를 눌러서 이미지 전체 선택


Edit > Free Transform 은 굉장히 많이 쓴다. ( 컨 + T )
이미지 왜곡 주기

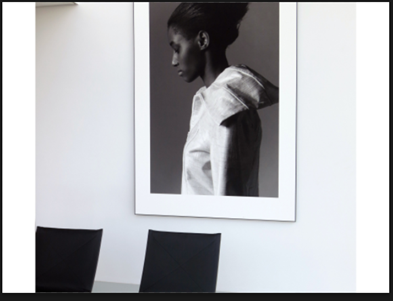
이 사진과 액자의 각도가 맞지않는데 이걸 맞춰야 한다면?
(사진 왜곡 주는 방법)

컨트롤을 누른 상태에서 모서리를 잡으면 자연스럽게 왜곡을 줄 수 있다.

레이어 자체에 투명도를 주는 법!


3교시 : 마스크 적용하기
백그라운드 옆 자물쇠를 누르면 레이어 0 으로 변한다.

해당 사진의 하늘 부분과

녹차 밭을 붙여 넣는 방법
Mask(마스크)
이미지의 일부는 보이고 일부는 가리는 기능!

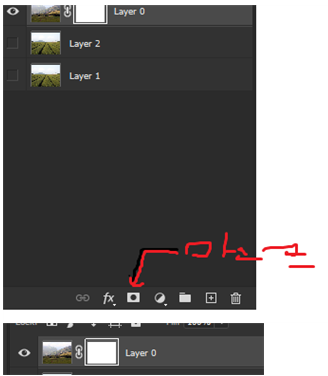
1. 해당 사진의 소들이 있는 곳을 없애기.

마스크 이모티콘을 클릭시 위와 같이 된다.
마스크를 선택하고 색을 조절하면? 안된다.
마스크는 무조건 무채색으로 나타내고
흰색 – 보여줌
검정색 – 안보여주는 개념이다.
마스크 선택후

브러쉬로 원하는 크기와 hardness 선택하고 검정색을 마스크로 칠하면?
지우개로 지우듯이 – 안보여주는 개념을 칠하는 느낌
지우개랑 다른 점은?
지우개와는 다르게 실 수로 지운 부분은 흰색으로 덮어쓰기하면된다.


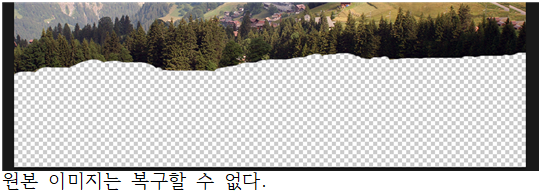
녹차 밭과 소들을 합쳤는데 여기서 실수가 하나 발생했다.

합쳐 진 레이어에 실수로 브러쉬를 사용하면 지우개로 지울 수 없이 레이어를 버려야한다.
그래서 원본 복사본을 꼭 준비해야된다.

쉬프트를 누르고 마스크를 클릭하면 마스크 사용 이전을 보여준다.
마스크를 지우게 되면?



를 선택하고 배경색을 선택영역으로 잡고 알트 + 딜리트로 배경전체에 검은색을 넣어주면

4교시 :
레이어 마스크 – 흰색 보여줌 , 검정 안 보여줌
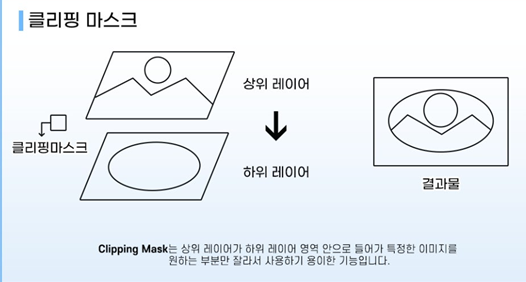
클리핑 마스크 – 일정 영역만 보여주겠다.


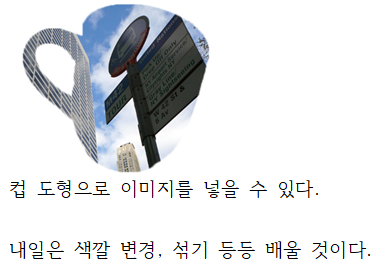
도형마다 이미지를 넣기



주의점!

이렇게 이미지 바로 아래에 도형이 있어야한다!
위에 있는 사진 우클릭 클리핑 마스크 만들기(컨 + 알 + G)

그럼 이렇게 이 이미지를 저 도형안으로 넣겠다는 뜻이다.
순서는 도형 위에 이미지가 있어야 한다.
그럼 이렇게 도형 안에 이미지가 들어간다.

이게 클리핑 마스크이다.
또는



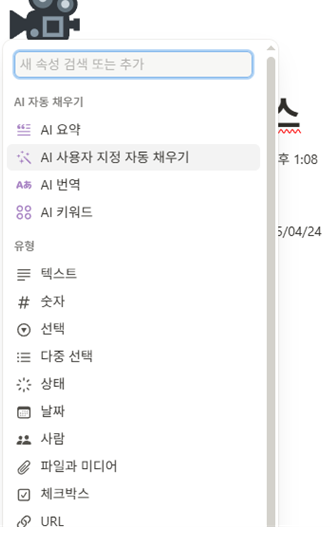
자기소개서 노션

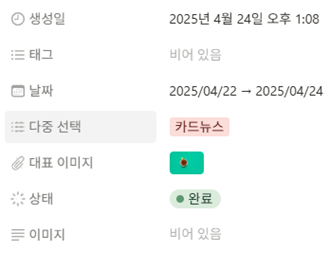
프로젝트 생성에서 파일과 미디어 = 프로젝트의 썸네일을 보여준다.

대표적인 프로젝트 속성들
+를 입력한 후 스페이스바를 누르면 목차를 적을 수 있다.

콜아웃으로 전체적 내용 작성.

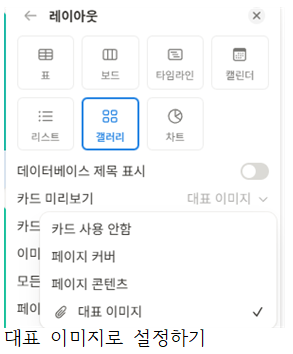
썸네일 설정 법

... 클릭 > 레이아웃


블록핸들 복사 법 :

알트를 누른 상태로 블록핸들을 드래그하면 복사가 된다.
아이콘 > 업로드 > 구글에서 이미지 주소 복사 후 붙여넣기

업로드 아이콘 제작 가능
문자에 다른 링크 추가하는 방법

문자 드래그 후 링크 추가선택.
모바일은 클릭하면 바로 전화가능함.
카톡은 오픈채팅방을 내가 만들고 넣으면 된다.
이제 내용들을 연결해야되는데.
맨위 목차에

만들어주고 단어 드래그 > 링크 추가
해당 목차로 이동

블록핸들 클릭 후 블록 링크 복사하면 됨
끝!
'🖌️📝 AI활용하여 포토샵&일러스트레이션 과 디지털마케팅 배우기' 카테고리의 다른 글
| [6] 포토샵 : 블랜딩, Hue/Saturation, 마스크, adjustment layer (0) | 2025.04.28 |
|---|---|
| 5일차 - 명도, 채도 , 스마트 오브젝트, Vanishing Point, Levels , Curves... , Color Range , GTQ 자격증 공부 (2) | 2025.04.25 |
| 3일차 - 포토샵 브러쉬 , 선택 툴 , 노션 (0) | 2025.04.23 |
| 2일차 내용(색상 표현 방식 & 포토샵 기본 툴 사용법) (0) | 2025.04.22 |
| AI를 활용하여 포토샵과 일러스트레이션 작업 디지털 마케팅 배우기 (0) | 2025.04.22 |



