타입스크립트 = 자바스크립트 대용품같은 언어이다.
완전 다른건 아니고 JS문법을 응용하는 느낌이다. (타입부분을 업그레이드한 JS 업그레이드 버전이다)

기존 JS의 자유도 높은 코드는 프로젝트의 안좋은 부분을 끼칠 수 있음


타입스크립트는 에러 표시도 JS보다 확실하게 집어줌.

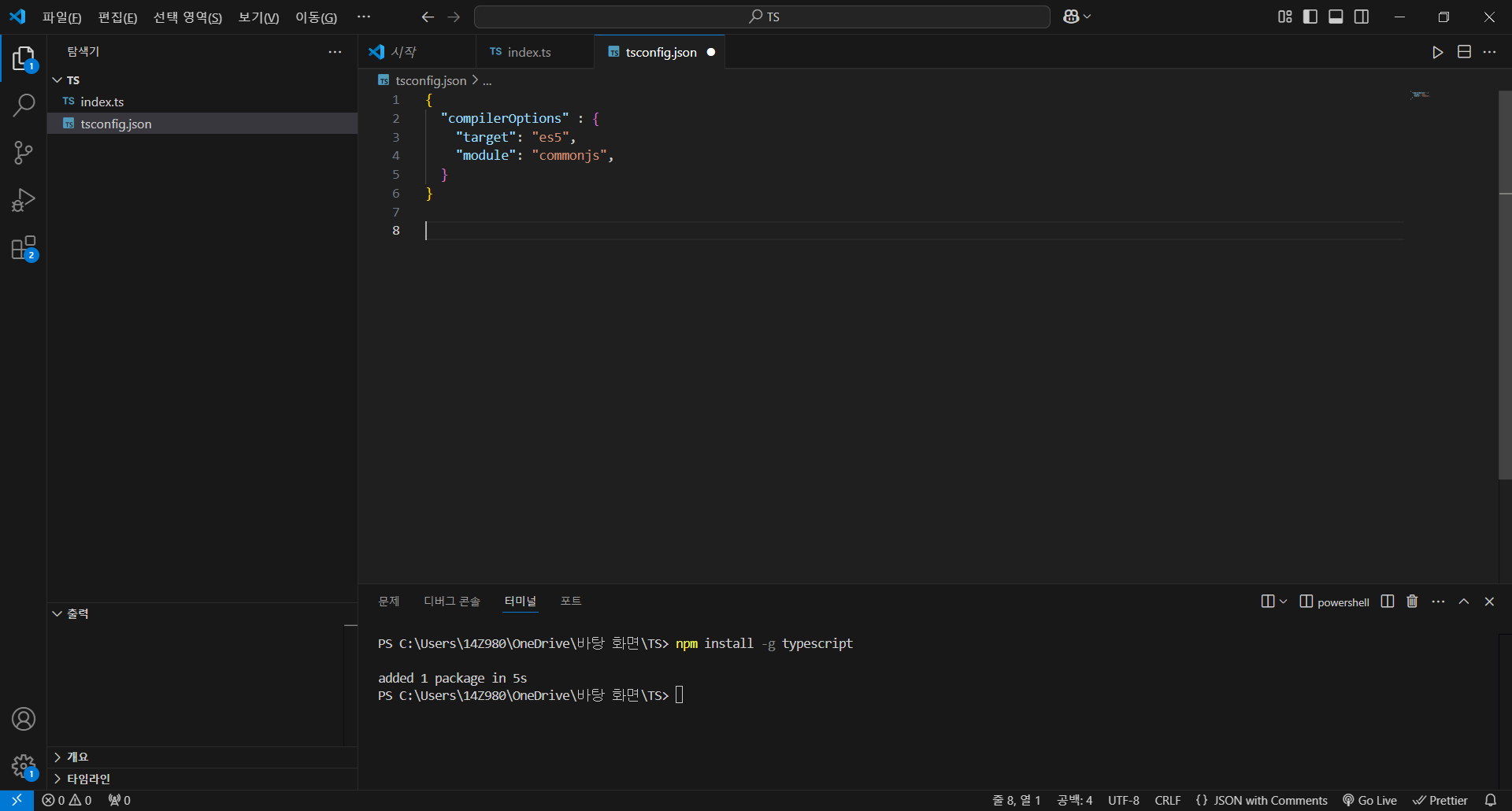
1. node.js 다운
2. npm install -g typescript 로 타입스크립트 다운로드
.ts 로 끝나는 파일은 타입 스크립트로 인식함.

코드 작성 후 시작!
하지만 .ts파일은 브라우저가 읽을 수 없으므로 .js로 변환해야 사용가능하다
터미널에 tsc -w를 입력하면 바로 변환 가능하지만

오류가 발생한다.

보니까 PowerShell을 관리자로 실행한 후 스트립트를 허용하게 바꿔줘야될거 같음
1. 파워쉘 관리자 권한으로 실행
2. Get-ExecutionPolicy 명령어로 실행 정책확인

3. Set-ExecutionPolicy RemoteSigned 명령어로 실행 정책 변경 후 Y

4. 완료

5. 재실행
tsc -w 입력

ts 파일을 js로 변환해주기 성공
1. ts의 관리

이름이라는 변수에 string을 입력해서 '이름' 변수에는 string 타입만 들어오게 엄격하게 ts로 관리할 수 있음

왜 오류도 자세하게 보여준다.
2. array 배열 타입 관리

이렇게 array에 string을 지정해줘서 [ ] 안 자료는 무조건 string만 올 수 있다.
123 같은 int들은 못들어옴
3. object에 name변수 타입 지정

object는 이름 변수는 name : 타입으로 결정한다 볼 수 있다.
?를 붙여 오류를 방지할 수 있음
4.Union type으로 변수에 다양한 타입을 적용 가능

5. 긴 타입을 지정할 때는 변수에 타입을 담는 Type alias

6. 함수만들때 타입지정해서 만들기

함수(x라는 파라미터는) :무조건 number타입만 가능
함수('1230') 이렇게 넣으면 올바르지 않은 타입이라고 한다.
7. array자리에 이 자리에는 무조건 숫자가 들어가야된다 할 때 쓰는 tuple 타입


만약 숫자가 아닌 문자가 들어가면 에러 발생함
이게 tuple 타입입니다.
8. object에 지정해야할 타입 속성이 너무 많으면? [key : string]으로 모든 object 속성을 넣어 줌

문자로 들어오는 object들이 모두 string을 가져야 한다는 소리.

하나하나 지정할 필요 없이 그냥 된다.
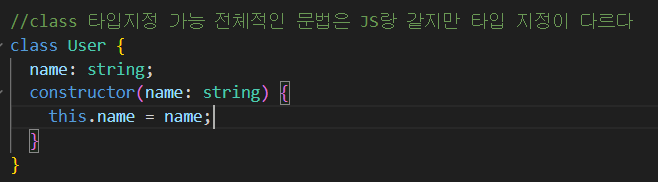
9. class 타입 지정 가능!

전체코드(저장 용)
let 이름: string = 'kim'; //무조건 문자만 들어올 수 있음
이름 = '123 ' 하면 안됨
let 이름: string[] = ['kim', 'park']; //array 자료지만 그 안에는 무조건 string 타입이 들어가야한다. 라는 뜻
let 이름: { name?: string } = { name: 'kim ' }; // 오브젝트 작성은 :후에 오브젝트를 똑같이 만들어주고 오브젝트
// name에는 string 타입만 들어올 수 있습니다. 그럼 이름이라는 변수에는 무조건 string타입의 오브젝트만 기입 가능
// 다양한 타입이 들어올 수 있게 하려면 Union type
let 이름: string | number = "kim"; //이름이라는 변수에는 string 혹은? number가 들어갈 수 있다!
//타입 지정하는게 너무 길다? 하면 타입은 변수에 담아쓸 수 있음 Type alias
type Name = string | number; // string | number 타입을 'Name'이라는 글자로 저장 (여기서 타입명은 '대문자'로 많이 작명한다.)
let 이름: Name = 123;
//함수를 만들때도 타입지정이 가능하다
function 함수(x: number): number { // x 함수는 파라미터로 number, return 값으로 number 함수에 타입 지정 가능
//함수에 파라미터가있다.
return x * 2; //함수에 return값이 있다.
}
//array자리에 이 자리에는 무조건 숫자가 들어가야된다 할때 쓰는 tuple 타입
type Member = [number, boolean]; //john이라는 변수는 무조건 [number, boolean] 타입이 들어가야됨 < tuple 타입 > 입니다.
//Member의 첫번째 자리는 number 두번째 자리는 boolean(true,false)가 들어와야한다.
let john: Member = [123, true];
//object에 타입지정해야할 속성이 너무 많으면? age, name 등등 100개 정도 넣어야 되는 상황이 오면?
type Member = {
[key: string]: string; //[key :string] 모든 object 속성
};
let john: Member = { name: "kim", age: '123' };
//class 타입지정 가능 전체적인 문법은 JS랑 같지만 타입 지정이 다르다
class User {
name: string;
constructor(name: string) {
this.name = name;
}
}
'📜✏️노트 자리없어서 적는 IT 지식📜✏️' 카테고리의 다른 글
| 포트폴리오 기획 & 제작 일지 (1) | 2025.02.23 |
|---|---|
| TypeScript로 HTML 조작하기 (0) | 2025.01.16 |
| 컴퓨터 정보 보안 - 1주차 공부 (0) | 2024.11.25 |
| 컴퓨터비전(computer vision) - 6주차 (0) | 2024.11.24 |
| 컴퓨터 비전(computervision) - 5주차(파이썬 연산 내용) (0) | 2024.11.23 |



