포트폴리오는 메인 페이지, About me, Skill, Project, 푸터로 구성되어 있습니다.
개인정보는 검열하였습니다.
메인페이지
메인 페이지 구성 입니다.
- 버튼
- 메인 멘트
- About me
- 자격증
- 교육과정

메인에서 GitHub 또는 Vlog에 마우스가 hover되면 체크표시가 생깁니다.
/*자기소개 버튼들*/
.buttons {
position: absolute;
top: 3em;
display: flex;
gap: 30px;
z-index: 1000;
}
/* 버튼 스타일 */
.buttons button {
padding: 10px;
font-size: 1em;
color: #000;
border: none;
cursor: pointer;
transition: background-color 0.3s ease;
background-color: transparent;
position: relative; /* 체크 표시를 나타낼 위치 지정 */
}
/* 버튼 호버 시 체크표시 애니메이션 추가 */
.buttons button:hover::after {
content: "✔"; /* 체크 표시 */
position: absolute;
top: -40%;
left: 30%;
transform: translate(-50%, -50%) scale(0);
font-size: 1.5rem;
color: #000;
opacity: 1;
animation: checkmark-animate 0.1s ease-out forwards;
}
/* 체크표시 애니메이션 */
@keyframes checkmark-animate {
0% {
opacity: 0;
transform: translateY(-50%) scale(0);
}
100% {
opacity: 1;
transform: translateY(-50%) scale(1);
}
}
button을 지정하고 ::hover로 체크표시를 만들어주고 애니메이션을 넣었습니다.
About me (자기소개)

About Me에서는 하이라이트로 넣은 글자들에게 AOS 애니메이션을 추가해줬습니다.
<!-- AOS CSS -->
<link
rel="stylesheet"
/>
<!-- AOS JS -->
<p class="highlight-p">
<span
class="highlight"
data-aos="fade-up"
data-aos-duration="2000"
>
긍정적인 사고
</span>
를 바탕으로 적극적인 소통 능력을 통해 원활한 협업을
이끌어냅니다.
</p>
AOS의 cdn과 js 링크를 넣어서 적용시켜주고
<span
class="highlight"
data-aos="fade-up"
data-aos-duration="2000"
>
를 넣어서 하이라이트 class에 fade-up효과 , 2초 를 적용시켰습니다.
SKill (개인 기술 역량)

Skill에 fade-up , Stack에는 flip 효과와 게이지바 , Language에 CSS로 hover와 active를 적용했습니다.
SKILL
<div class="ABOUT-ME" data-aos="fade-up" data-aos-duration="1000">
<h1 class="ABOUT-ME-skill">02.</h1>
<h1 class="ABOUT-ME-skill-title">Skill</h1>
</div>
STACK
<div class="skill-content" data-aos="flip-left">
게이지바
<div class="skill-bar">
<div class="skill-fill skill-green" style="width: 80%"></div>
</div>
게이지바는 자신있는 부분과 중간 자신없는 부분이있는데
각각 초록, 파랑 , 빨강으로 구분하였습니다.
.skill-bar {
width: 100%;
height: 20px;
background-color: #e0e0e0;
border-radius: 10px;
overflow: hidden;
}
.skill-fill {
height: 100%;
text-align: right;
line-height: 20px;
color: white;
padding-right: 10px;
font-size: 14px;
font-weight: bold;
border-radius: 10px;
}
.skill-green {
background-color: #4caf50;
}
.skill-blue {
background-color: #2196f3;
}
.skill-red {
background-color: #f44336;
}



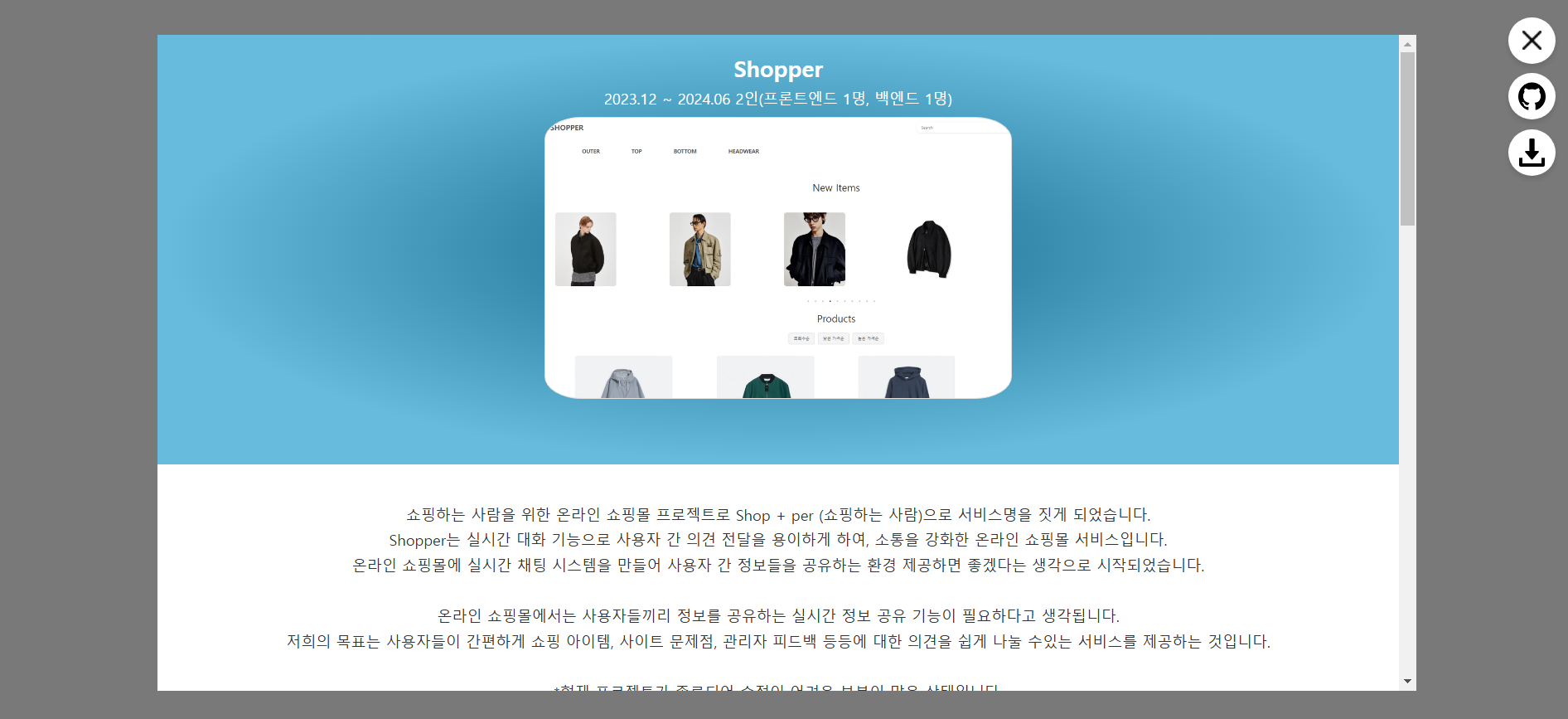
Project 프로젝트 설명

프로젝트부분에서는 왼상단에 ALL, Team, Single 처럼 프로젝트를 구분했습니다.

프로젝트 카드로 들어가면 Modal로 나타나며, 오른쪽에 X, 깃허브, 해당 프로젝트 링크 버튼이있습니다.
모달 JS
function openModal(modalId, imageSrc, title, description) {
const modal = document.getElementById(modalId);
if (!modal) {
console.error(`모달 ID(${modalId})를 찾을 수 없습니다.`);
return;
}
const modalImage = modal.querySelector(".modal-image");
const modalTitle = modal.querySelector(".modal-header h2");
const modalDescription = modal.querySelector(".modal-header p");
modal.style.display = "flex"; // 모달 표시
if (imageSrc) {
modalImage.style.backgroundImage = `url(${imageSrc})`;
modalImage.style.backgroundSize = "cover";
}
modalTitle.innerText = title || "프로젝트 제목 없음";
modalDescription.innerText = description || "설명이 없습니다.";
}
function closeModal(modalId) {
const modal = document.getElementById(modalId);
if (modal) {
modal.style.display = "none"; // 해당 모달 숨김
}
}
오픈 모달과 클로즈 모달로 모달의 여닫히를 결정했으며,
flex로 모달 display 표시 , none으로 display를 숨겼습니다.
Footer

마지막 푸터는 심플하게 디자인하였습니다.
'📜✏️노트 자리없어서 적는 IT 지식📜✏️' 카테고리의 다른 글
| 정처산기 네트워크 관련장비 ~ (1) | 2025.03.20 |
|---|---|
| 정보처리산업기사 (데이터베이스 개요 ~ OSI 참조 모델) (2) | 2025.03.19 |
| 포트폴리오 기획 & 제작 일지 (1) | 2025.02.23 |
| TypeScript로 HTML 조작하기 (0) | 2025.01.16 |
| 타입스크립트(TypeScript) 핵심 9가지 문법 공부하기 😀 (0) | 2025.01.15 |

