1. 팀 프로젝트 시작
팀 프로젝트를 무엇으로 할 지 고민하는 과정이 제일 힘들었었다.
심지어 개발환경에 대해 아는 것이 전무하고 백과 DB에서는 완전 초보여서 더욱 걱정이였다.
기능도 많고(기능은 내가안함) 프론트도 꾸미면 괜찮을 것 같은 프로젝트를 찾다가 쇼핑몰을 생각하게 되었고
시간과 장소에 구애받지 않고 상품을 검색하고 구매할 수 있는 온라인 쇼핑몰이 많아짐에 따라 더 편리하게 쇼핑을 즐길 수 있는 사이트를 제작했다.

2. 프로젝트 개요
프로젝트 제작은 2024.01.01 ~ 2024.06.24
중간평가 볼때까지 제작하였다.

DB로 MySQL
백으로 이클립스, 스프링, 스프링 데이터 JPA
프론트로 React를 사용하였다.
주요기능은 아래와 같다.

사용자는 상품 구매 및 상품 검색을 할 수 있고,
찜하기 추가, 삭제, 장바구니 추가, 삭제를 할 수 있습니다.
문의하기에서는 문의 등록, 댓글 등록, 실시간 문의를 하며,
마이페이지에서 주문 내역 확인 리뷰 등록을 할 수 있습니다.
관리자는 추가로 상품 등록, 문의 대댓글 등록을 하는 상품과 문의를 관리할 수 있습니다.
3. UI 설명
메인이미지

처음 메인화면은
상단에는 menu-bar로 페이지의 메인 이미지를 보여주며 검색 바, 장바구니, 메이페이지, 문의하기 , 로그인, 로그아웃 버튼을 만들었다.
그리고 GNB로 상품의 종류를 나누며 아우터, 탑, 바텀, 헤드웨어로 나누고 hover시 아우터에 재킷, 패딩 등등 더 상세한 종류가 나오게 만들었다.
그리고 Best Item으로 조회수기능을 넣어 조회수가 제일 높은 아이템 5개를 보여주게 하였고 페이지 왼쪽에는 상시 따라다니는 side bar로 맨위, 맨아래 페이지이동, 추천 아이템, Best Item, 패션 뉴스 , New Item으로 이동이 가능하다.

새로운 옷이 추가될때 보여주는 슬라이더
새로운 아이템이 추가되면 보여주는 추천 아이템
이미지는 쇼핑몰과 관련된 패션 뉴스들이 있다.
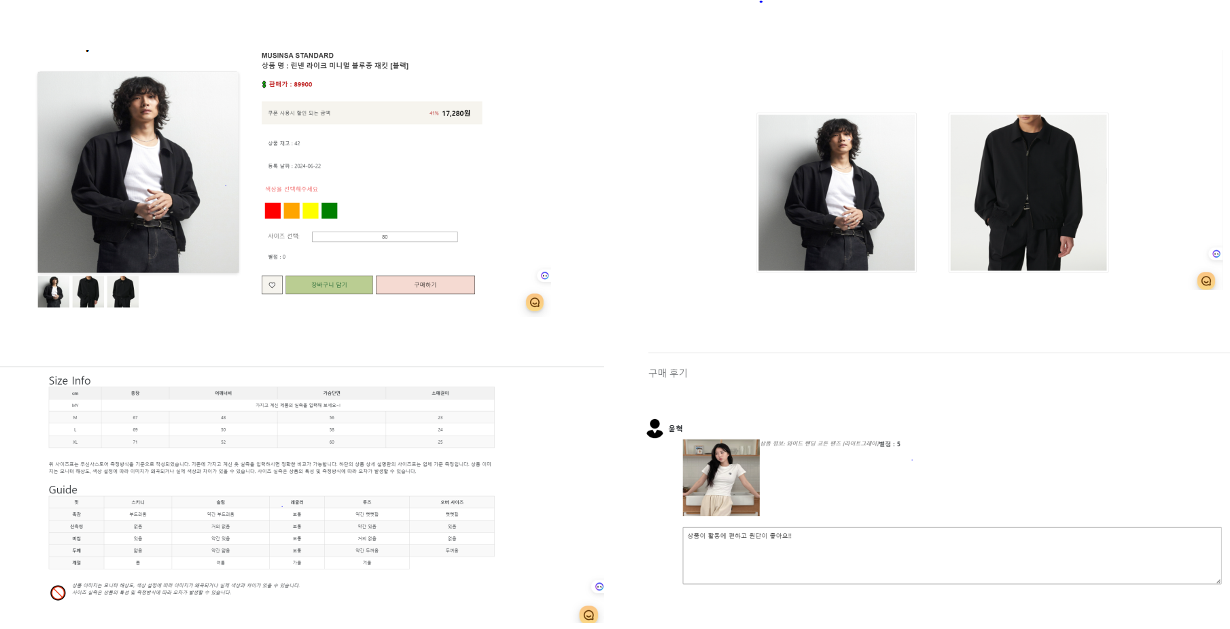
2. 상품 상세 페이지

메인 페이지의 이미지를 클릭하면 상품 상세 페이지로 오는데
상품의 메인이미지와 서브이미지들이있고 오른쪽에는 상품의 상세 설명이 나와있다.
상품이름(회사), 판매가, 상품재고, 사이즈, 색상, 별점, 등록 날짜와 할인 내역을 보여준다.
Size Info에는 상품의 사이즈 정보와
Guide에는 상품의 원단, 재질 등등을 보여준다.
아래로 내리면 상품의 Info가 나오는데 여기서 상품의 서브 이미지들이 나오게 된다.
상품을 구매한 사람들이 구매후기를 남기면 아래처럼 구매한 사람의 리뷰가 남는다.

장바구니 페이지입니다.
장바구니에 담긴 상품은 이미지, 이름, 옵션, 수량, 가격 등의 정보가 함께 표시됩니다.
이 정보는 사용자가 장바구니에 담긴 상품들을 한눈에 확인하고 쉽게 관리할 수 있도록 도와줍니다.
각 상품 옆에는 수량을 조절할 수 있는 텍스트칸이 있습니다.
사용자는 이를 통해 상품의 수량을 쉽게 변경할 수 있으며, 변경된 수량에 따라 총 금액도 자동으로 업데이트됩니다.
또한, 상품을 삭제하고 싶을 때는 각 상품 옆에 있는 '삭제' 버튼을 클릭하면 되고
Total 에는 해당 상품의 총 가격을,
체크박스는 체크한 상품들만 총상품금액에 추가되고
한번에 결제되도록 하는 체크박스입니다.
페이지 하단에는 총 상품금액과 할인금액을 계산하여 총 합계를 보여주고
아래 Checkout을 누르면 상품을 구매할 수 있는 결제 페이지로 이동하게 됩니다.

결제 페이지에서는
결제할 상품의 정보들과
주문자 정보,
배송지 정보가 있고
오른쪽 상단에는 결제 금액이 있습니다.
사용자가 항목들을 잘보고 결제를 누르면
결제를 진행합니다.

MyPage는 사용자의 활동을 보여주는 페이지입니다.
이 섹션에서는 사용자가 구매한 상품의 최근 주문 내역이 표시됩니다.
리뷰하기를 누르면 해당 상품에 대한 리뷰를 남길 수 있고
상품의 페이지의 리뷰칸에 리뷰가 추가됩니다.
이 주요 섹션들 아래에는 추천 상품 섹션이 있습니다.
이 섹션은 주문한 상품과 최근 본 상품을 기준으로 사용자에게 상품을 추천합니다.

최근 본 상품은
이 섹션에서는 사용자가 최근에 본 상품들이 표시됩니다.
각 상품은 이미지와 이름, 가격이 함께 나타나며, 클릭하면 해당 상품의 상세 페이지로 이동할 수 있습니다.
이를 통해 사용자는 쉽게 최근에 관심을 가졌던 상품들을 다시 찾아볼 수 있습니다.
또한 버튼을 누르면 상품의 상세페이지로 이동합니다.

찜한 상품:
찜한 상품 섹션에서는 사용자가 마음에 들어 찜해둔 상품들이 목록으로 표시됩니다.
각 상품은 이미지와 이름, 가격이 함께 나타나며, 필요에 따라 상세 페이지로 이동할 수 있고 찜하기 취소 버튼으로 찜하기를 해제할 수 있습니다.

다음은 문의내역 페이지입니다.
전체문의 내역에서는 모든 사용자가 남긴 문의 내역이 표시됩니다. 각 문의는 제목과 작성자, 문의내용 등이 함께 표시되며, 클릭하면 문의의 상세 내용을 확인할 수 있습니다.
이를 통해 다른 사용자의 문의와 답변을 참고할 수 있습니다.

문의하기 섹션
문의 유형을 선택하고, 제목과 내용을 입력한 후 문의하기 버튼을 클릭하면 문의가 접수됩니다.
이를 통해 사용자는 언제든지 궁금한 점이나 문제를 문의할 수 있습니다.
문의한 내용을 클릭하면, 문의한 내용의 제목과 문의내용을 보여주며 아래, 사용자들의 댓글란을 보여줍니다. 작성자는 댓글 작성시 작성자의 표시가 뜹니다.


요 버튼을 클릭하면 사용자는 관리자와 1대1로 실시간 채팅이 가능하다.
관리자는 사이트에서 채팅하고 있는 사용자와 실시간 대화가 가능하다.

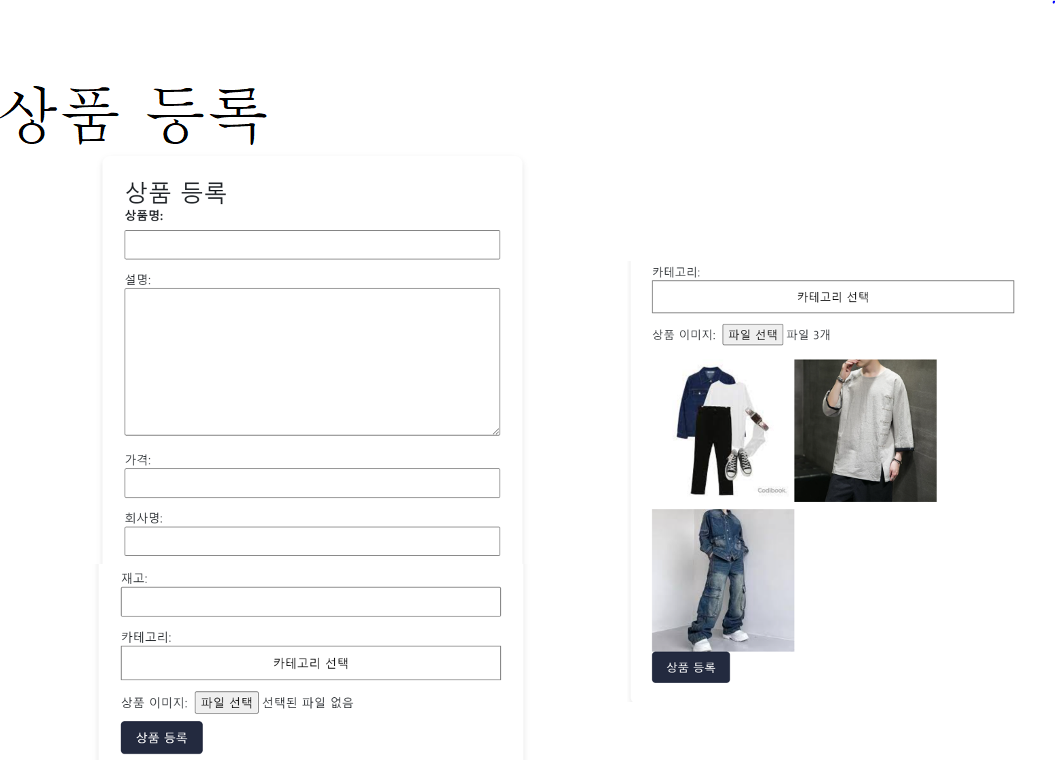
상품 등록 페이지입니다.
상품의 이름, 설명, 가격, 회사명, 재고 , 카테고리와 상품의 이미지를 등록할 수 있는 관리자 페이지 입니다.
실시간 문의하기는
페이지 우하단에 챗 봇을 클릭하면 관리자에게 실시간 문의할 수 있습니다.
사용자가 문의하면 채널톡 사이트에서 등록된 관리자가 확인 즉시 대답 할 수 있습니다.
프로젝트 후기.
프로젝트를 하면서 보완해야 할 부분은 뭐였는가?

스타일 북, 게시판, 사용자 실시간 채팅의 추가가 필요하며
더 나아가 모바일 버전까지 지원해야 된다고 생각했습니다.
이러한 보완 사항들을 개선하여 프로젝트를 더욱 완성도 있게 만들어야겠다고 생각합니다.
문제점은 무엇이 있었는지
팀 프로젝트인데 2명밖에없어서 진행하면서 어려움이 있었지만 나는 프론트를 팀원은 백을 담당하여 어떻게든 진행에는 차질이 없었다. 하지만 리엑트라는 첫 개발환경에서 진행 하다보니 지식부족, 응용부족 등등 많은 시행착오를 겪어서 더욱 성장했다는 기분이 든다. 그리고 아무런 도움없이 프로젝트를 시작하게 되어서 근 2달간은 프로젝트의 진행에 고난이 많았고 솔직히 시간을 좀 버린 느낌이 있다.
개선해야 할 점.
솔직히 초반에는 내가 원하는 대로 프론트를 진행했지만 백 담당의 비난을 듣고나서 나는 프론트에 재능이없다는 것을 수긍하고 밴치마킹을 이곳저곳 많이 돌아다녀 페이지의 기본적인 구조와 디자인의 필요 부분과 활용을 많이 깨닫게 된거같았고 그리고 뭔가 개발에 엄청난 시간을 쏟게되니 정신차리고 집중하면서 하면 좋고 <도파민 버리기
또한, 팀원과의 소통이 팀 프로젝트의 제일 중요점이라고 생각한다. git이 있어 적용하는것이 쉽고 간단하지만, 상대방과의 소통이 없으면 아무리 코드에 주석을 달아도 충돌부분이 생기게 된다. 그래서 정기적인 팀원간의 소통이 무조건적으로 필요하다.
개발후기
팀 프로젝트는 나의 부족한 능력을 다른 사람이 채워줄 수 있다는 점을 깨닫게 해주었고, 개발을 완성하기 위해 협업과 소통이 필수적이라는 것을 배우게 해주었다는 점과 처음 접해보는 개발 환경에서 많은 시행착오를 겪으며 실력을 쌓을 수 있었습니다.
지금은 개발을 막 시작한 단계이므로 모르는 것이 많은 것이 당연하다는 것을 받아들이게 되었고, 앞으로 무엇을 공부해야 할지 깨닫는 경험이 되었습니다.
이번 프로젝트를 통해 많은 성과를 이루었지만, 몇 가지 보완해야 할 사항도 발견되었습니다:)
그리고 역시 프로젝트를 진행하면서 검색시간과 프로젝트 개발에 엄청난 시간을 쏟게되는 개발자의 고증을 알았고 역시 이제 막 시작하여 아무것도 모르는 대학생에게는 어려운 길이지만 솔직하게 프로젝트를 진행하면서 재밌었다.

'📜✏️노트 자리없어서 적는 IT 지식📜✏️' 카테고리의 다른 글
| 졸업작품 PPT 제작 & 수정 (0) | 2024.11.17 |
|---|---|
| 정보처리산업기사 필기 공부 (0) | 2024.07.02 |
| VC++ - 문제 (0) | 2024.06.17 |
| 인공 지능 개론 - 시험 (0) | 2024.06.17 |
| 운영체제 시험문제 - (리뷰 정리 서술형) (0) | 2024.06.16 |



