[20] AI 3D, Offset Path, Paper Art





Effect효과를 수정할 때는 Effect를 다시 적용하면 안된다.




ex) 크리스마스 트리 폼을 만들수 있다.






Expand appearence를 해주고 직접 선택 툴로 윗 텍스트의 색상과 stroke을 변경할 수 있다.

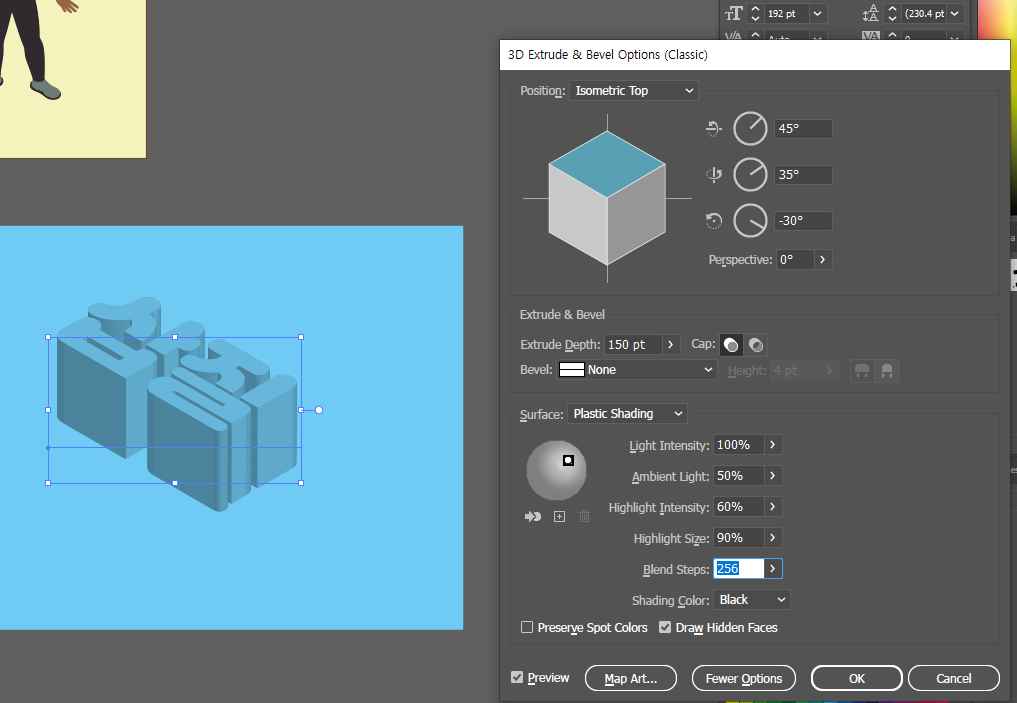
2교시 - 3d 활용

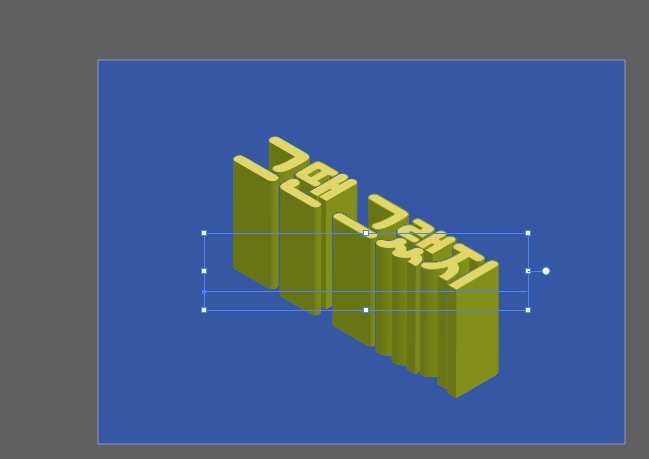
1. 배경색과 같은 색상의 문자 준비

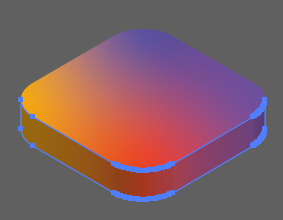
뚜껑을 열었을 때 그 안에도 3D형태를 표현해줘

Blend Steps를 최대치로



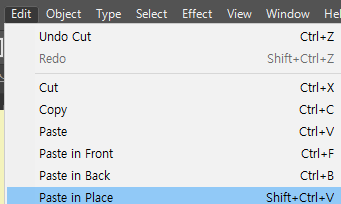
3. 뚜껑 선택후 컨 + X(잘래내면서 복사하기)
<주의: 다른 곳 클릭하지말고 그대로 진행 할 것. 다른곳을 클릭하면 선택이 초기화되서 적용을 다시 해야함.>

4. 맨위 글자의 뚜껑을 선택한 상태에서 진행

5.

6. 오류 때문에 재시작

7. 완성.



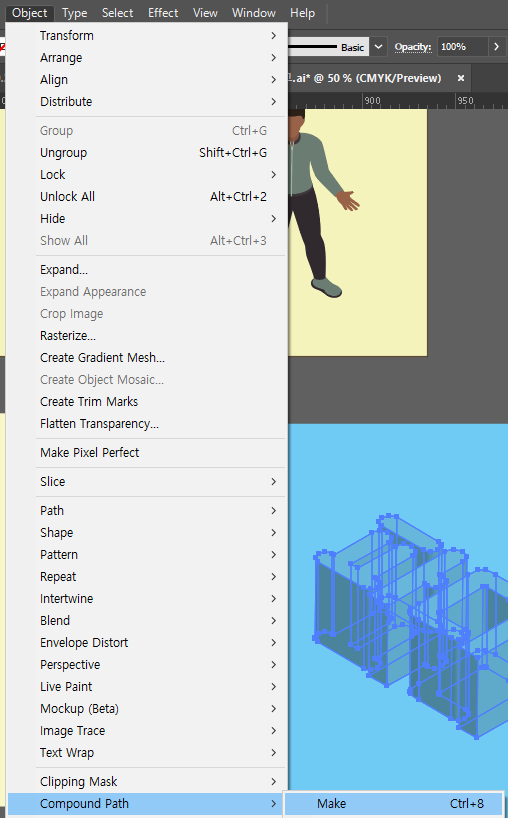
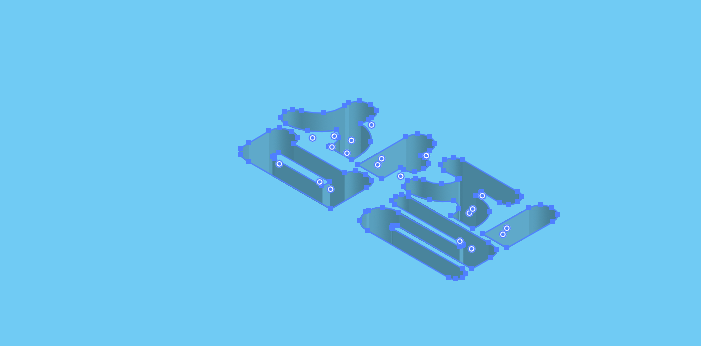
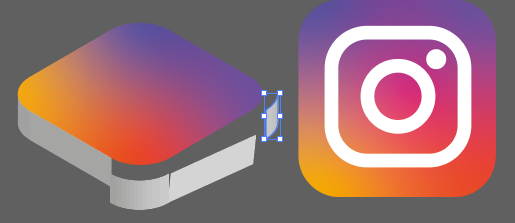
3D를 활용해서 인스타 로고 만들기

















3교시 -




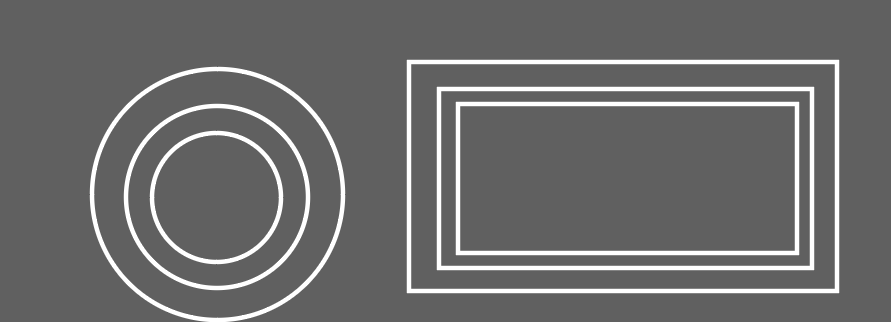
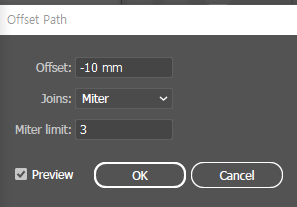
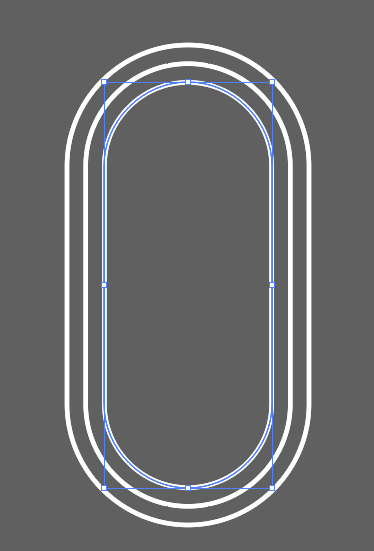
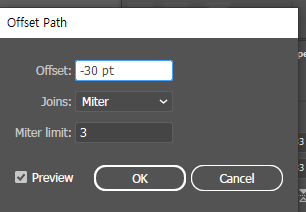
Offset Path로 일정하게 가능.
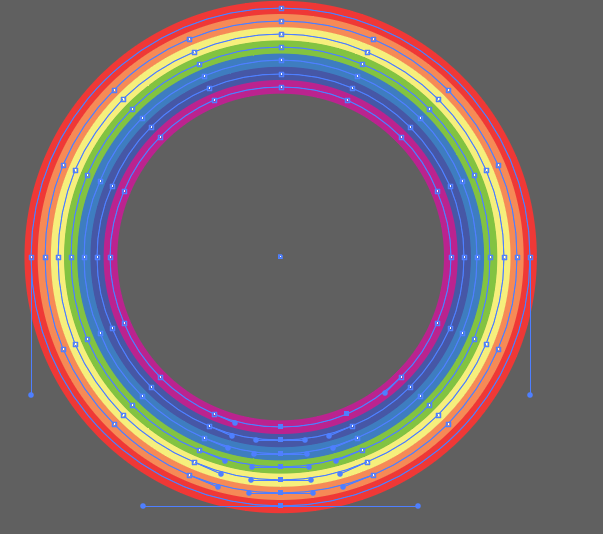
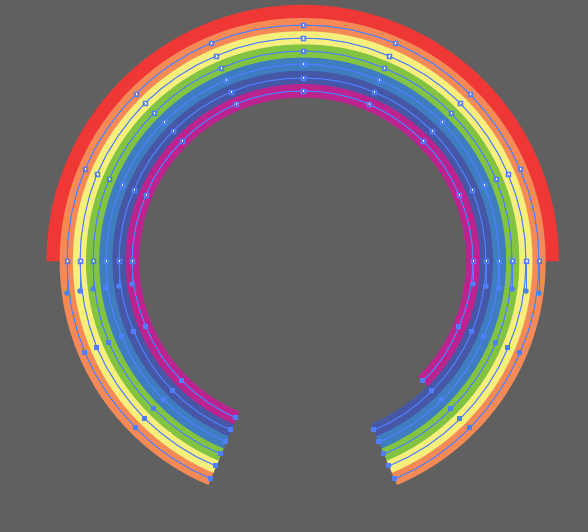
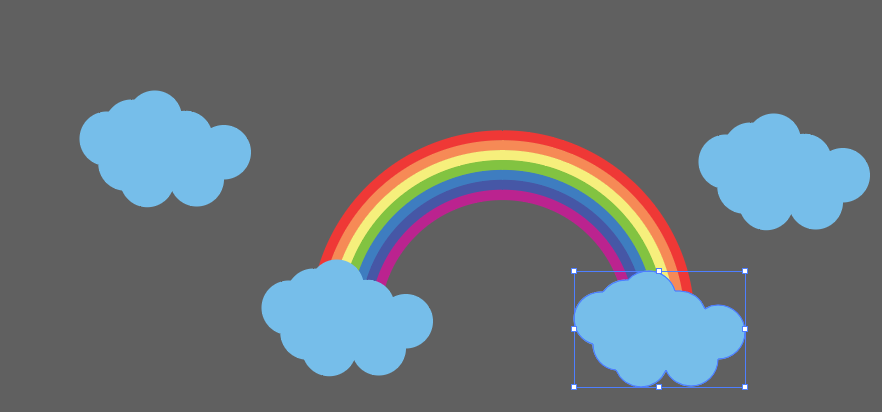
Offset을 활용해서 무지개 만들기








직접 선택 툴 > 아래 반원 드래그 > 딜리트






익스펜드 > Offset paths > merge > 언 그룹 > 순서 바꾸기(언 그룹하고 배경 만 선택한다는 느낌으로 빈곳 > 흰 배경클릭을 잘 해야함)






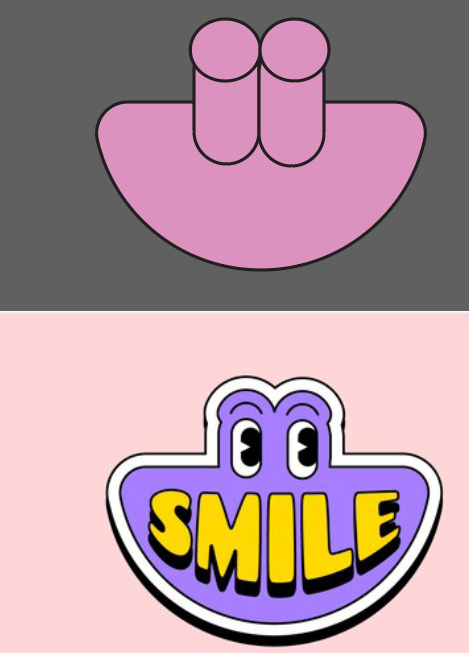
1. 별모양 생성
2. Expand
3. offset path
4. offset path되자마자 아무것도 누르지말고 바로 패스파인더 merge
5. 그리고 색상 흰색으로 변경 > 순서 뒤로이동
6. 그림자는 흰색 색상을 컨 c 컨 F로 복사 후 아래로 이동 > 그리고 키보드로 위치 변경


Warp 옵션으로 글자 왜곡주기
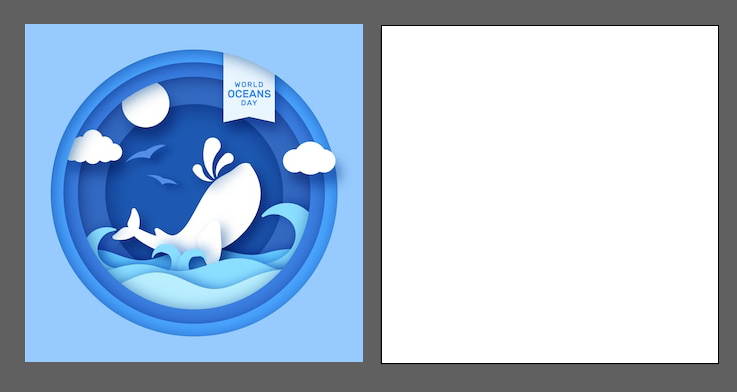
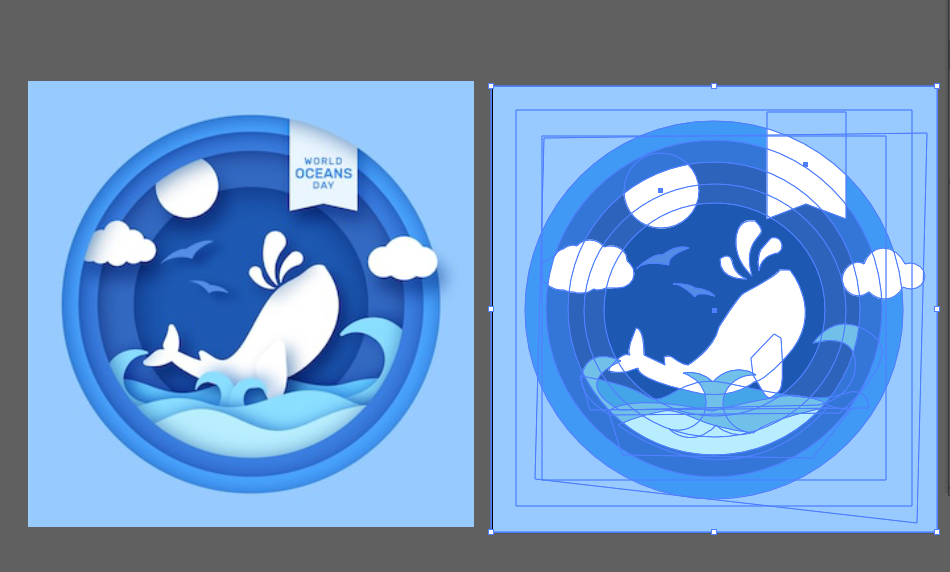
5교시 - 페이퍼아트
페이퍼아트는 직접 오려서 입체적으로 보여주는 기법





아트박스 위 새 네모 생성 > 색상 넣기 > 원 생성 > 네모와 원 패스파인더 2번째로 구멍 뚫기

컨c 컨b로 생성 후 알트 + 쉬프트를 누른 상태로 크기 조정

옆에있는 원의 결마다 스포이드를 눌러주고 크기를 줄여주기(배경에 스포이드를 넣어줘야함)

마지막 원은 순서를 뒤로 보내서 완료

왼쪽 고래와 알맞는 오브젝트 생성

파도 효과는 펜툴로 모양을 딴 다음 1단계씩 내려주기

파도 표현

펜툴따기 완성 > stroke 전부 제거하기
그림자 효과 주기
1. 잠금 전부 풀기 컨 + 알 + 2
2. 그룹 (구름 제외 ) 전부 풀기


이펙트 > 스타일라이즈 > 아우터 글로우 적용


